Interaktive 3D-Panoramen und Zoom-Bilder auf Ihrer Webseite
Der PanoramaStudio Viewer dient der interaktiven Darstellung von 3D-Panoramen und großen Bildern auf Webseiten und auch lokal auf Ihrem Rechner.
Hauptvorteile dieses Betrachters sind die interaktive und plattform-unabhängige Präsentation von Panoramen und großen Bildern in praktisch allen modernen Web-Browsern auf Computern, Tablets und Smartphones.
Der Viewer zeichnet sich aus durch hohe Darstellungsgeschwindigkeiten und kurze Wartezeiten auch bei sehr großen Bildern, die Integration in PanoramaStudio sowie durch die Unterstützung von Hotspots und virtuellen Touren.
Hauptvorteile dieses Betrachters sind die interaktive und plattform-unabhängige Präsentation von Panoramen und großen Bildern in praktisch allen modernen Web-Browsern auf Computern, Tablets und Smartphones.
Der Viewer zeichnet sich aus durch hohe Darstellungsgeschwindigkeiten und kurze Wartezeiten auch bei sehr großen Bildern, die Integration in PanoramaStudio sowie durch die Unterstützung von Hotspots und virtuellen Touren.
Virtuelle Touren
Nutzen Sie die Hotspots-Funktion in PanoramaStudio, um interaktive Panoramen zu virtuellen Touren zu verknüpfen.
Tour starten
Beispiel einer virtuellen Tour bestehend aus 8 verknüpften Panoramen
HTML5
Der PanoramaStudio Viewer nutzt ausschließlich moderne Browsertechniken, wie JavaScript, WebGL und CSS-3D-Transformationen.
Es ist kein Flash und kein anderes Plugin nötig.
Es ist kein Flash und kein anderes Plugin nötig.

360x180°-Panorama

3D-Panorama und 2D-Zoom-Bild
3D-Panoramen und 2D-Zoom-Bilder
Erstellen Sie interaktive 3D-Panoramen oder 2D-Zoom-Bilder.PanoramaStudio erstellt interaktive Panoramen aus partiellen, zylindrischen oder sphärischen Panoramen sowie 360x180°-Kugelpanoramen. Ebenso erstellt es 2D-Zoom-Bilder einfach aus großen Bildern.
Immersion
Steigern Sie den Mittendrin-Effekt durch Hinzufügen von Musik oder Umgebungsgeräuschen sowie Lens-Flares (Linseneffekte verursacht durch eine Lichtquelle).
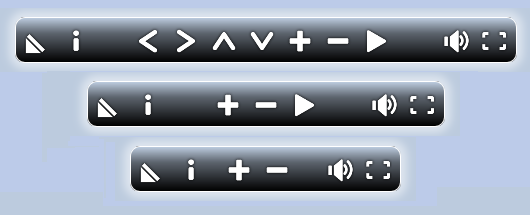
Responsive Design
PanoramaStudio bietet bereits einige vorgegebene Designs für Bedienelemente.
Alle Designs passen sich der Displaygröße automatisch an, so dass Bedienelemente auf Smartphones, Tablets und Computern immer geeignet dargestellt werden.
Mittels JavaScript/JSON können Vorgaben fast beliebig angepasst und eigene Designs und Layouts erstellt werden.
Multi-Resolution
Dynamisches Laden ermöglicht sehr schnelles Öffnen von praktisch beliebig großen Bildern - selbst Gigapixel-Panoramen und Bilder sind möglich - bei gleichzeitig geringem Bandbreitenbedarf.
Beispiel für ein großes 160 Megapixel-Panorama

Steuerung mittels Bewegungssensoren auf Mobilgeräten
Steuerung mittels Bewegungs-Sensoren
Der Viewer erkennt optional Bewegungs-Sensoren, wie das Gyroskop, in Mobilgeräten und kann diese zur Steuerung des Panoramas nutzen.Auf diese Weise kann man sich durch Bewegen des Geräts in Panoramen umsehen.
Download
Der PanoramaStudio Viewer ist in der Installation von PanoramaStudio 4 und 4 Pro integriert. Panoramen für den PanoramaStudio Viewer können komfortabel und einfach innerhalb von PanoramaStudio erstellt, konfiguriert und ausgegeben werden.Fortgeschrittene Nutzer mit JavaScript/JSON-Kenntnissen können eine Vielzahl von Parametern zudem nachträglich bearbeiten und ganz individuellen Bedürfnissen anpassen.
Beispiele
Weitere Beispiele für Panoramen, die mit dem PanoramaStudio Viewer dargestellt werden, finden Sie in der PanoramaStudio-GalerieHauptmerkmale des PanoramaStudio Viewer
- Für private Nutzung kostenlos!
- Interaktive und plattformunabhängige Präsentation von 3D-Panoramen und großen Zoom-Bildern
- Dynamisches Laden ermöglicht sehr schnelles Öffnen von praktisch beliebig großen Bildern - selbst Gigapixel-Panoramen und Bilder sind möglich - bei gleichzeitig geringem Bandbreitenbedarf
- Hochoptimierter Code für schnelle Darstellung
- Passt sich flexibel den Fähigkeiten des Browsers an, nutzt WebGL oder CSS-3D-Transformationen für die 3D-Darstellung
- Unterstützt partielle Panoramen bis hin zu 360x180°-Kugelpanoramen und 2D-Zoom-Bilder
- Optionale UI-Elemente (Galerie, Karte, Kompass-/Radar, und mehr)
- Unterstützung von Bewegungssensoren in Mobilgeräten zur Steuerung der Panoramen
- VR-Modus mittels WebXR oder WebVR oder emulierter VR-Darstellung für Geräte ohne WebXR und WebVR
- Steuerungsmöglichkeit mittels JavaScript-Schnittstelle
- Sehr umfangreiche Konfigurationsmöglichkeiten mittels JavaScript/JSON
- Unterstützung von Hotspots und virtuellen Touren
- Möglichkeit zur Integration von Audio- und Video-Elementen
- Auto-Play für automatisches Schwenken, Neigen und Zoomen im Panorama möglich
- Nutzerinteraktion mittels Tastatur-, Maus- und Touch-Eingaben

